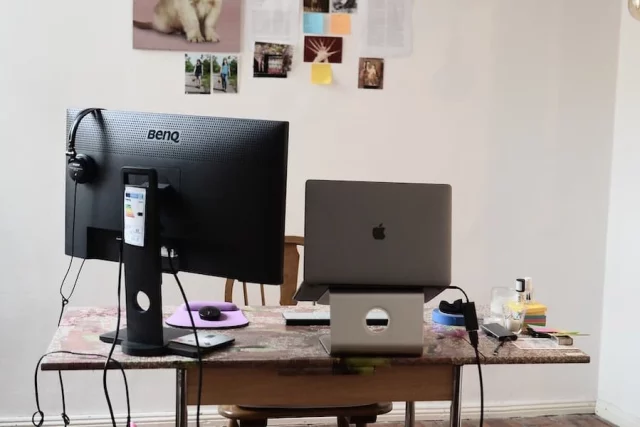
There are many distinctions between desktop and mobile. They have different features, tend to be used differently and require different design considerations. There is a lot to compare between a computer versus smartphone. Here are some of the most significant differences that you’ll encounter when designing for mobile or desktop platforms:
Screen Size
The smaller size of a mobile phone screen makes it harder to read, but it also makes it easier to fit in your pocket. Mobile phones are less likely to be left behind than laptops (or tablets), so they’re more convenient for everyday tasks like sending emails and making calls. So a mobile phone may be the right choice for your needs if you want something with a small footprint—and you don’t need high-quality photos or videos.
Screen Orientation (Portrait vs. Landscape)
Portrait
It’s the default screen orientation and is used for viewing text, emails, websites, slide decks and other documents. The majority of mobile apps use portrait orientation because it lets you see more content on the screen at once. For example, if you have a spreadsheet with dozens of rows and columns to view on your phone in portrait mode, it would show up as several pages that you swipe through as opposed to one large page when using landscape mode (more on this later).
Landscape
The landscape is different than a portrait in that it displays wider than tall—which makes sense since most people hold their phones sideways when they take photos or watch videos (the camera lens faces forward). You may also use landscape mode if you want to see more information, like text or images, without having to scroll through your app or webpage vertically.
Input Methods
When it comes to input methods, the touchscreen is the most common. However, keyboards are still used on desktop computers. On mobile devices, keyboards are less common. For example, you can enter text on both mobile and desktop devices by using either the touch screen or a keyboard.
Limited Bandwidth
Mobile devices have limited bandwidth, often resulting in slower connection speeds and longer load times. For example, the screen size on a mobile device is typically smaller than that of desktop computers, so viewing all content at once on your phone or tablet may be impossible. Finally, mobile devices can display websites only in portrait orientation—that is, with their width greater than their height (especially true for smartphones).
Geographic Locations And Contexts Of Use
The second major difference between mobile and desktop is that mobile devices are often used in different contexts, locations, and on the go. For example:
- You may use your laptop at work and your tablet at home.
- You might be reading an article, watching a video on your phone, or even playing games.
Adobe Acrobat professionals say, “A modern smartphone is anytime more powerful than the famous Apollo 11 mission computer that NASA used for guidance.”
This article discussed some of the key differences between mobile and desktop. Mobile has become a compelling yet affordable platform for developing and deploying applications. The characteristics of these devices are not just limited to their screen sizes but also include input methods like touch. Because of this, developers need to ensure that they incorporate these features into their apps to optimize them for mobile devices.